
How to Build a React Native App
React Native has established itself as a go-to framework for cross-platform mobile app development. Let's explore its rich ecosystem and discuss how to build a React Native app.
In this article
- Problems with Native Mobile App Development
- React Native App Development as an Alternative to Native Apps
- Building React Native Apps: Key Considerations
- Frequently Asked Questions on Developing React Native Apps
Smartphone users now spend an average of 4.2 hours a day using mobile apps. This isn’t surprising; using the web on mobile is never as nice as using a native app. Web pages and web apps don’t quite have the same look, feel, or usability.
Ok, simple! Just start developing native applications...
Actually, it’s not that simple. Here’s why.
Problems with Native Mobile App Development
Building native mobile apps is difficult. Native development is expensive. And slow.
First of all, there are two platforms to build for — iOS and Android.
These mobile platforms have almost nothing in common when it comes to developing apps — meaning you essentially have to build the same app two times. This is time-consuming and a drain on resources.

Get a complimentary discovery call and a free ballpark estimate for your project
Trusted by 100x of startups and companies like
Developing the same app for multiple platforms means that you will have multiple codebases. This is difficult to maintain, as every change you want to make will have to be done multiple times. This results in high, additional ongoing maintenance costs.
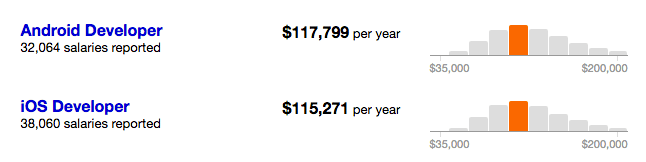
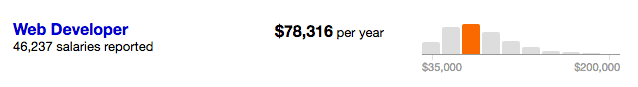
Native programmers are also hard to find — and so they come with a premium price tag. A quick search on Indeed.com shows that in the United States, the average salary of iOS and Android developers is almost 50% higher than that of web developers.


Put this together and you can see how developing mobile apps can be a pain — even just for testing an idea. Hiring three separate development teams for Web, iOS, and Android — while making them all coordinate perfectly — seems difficult if you don’t have enough venture capital.
So Why Do We Even Need Native?
Here’s another idea: why can’t we just develop our apps on the web? Then they will be available on every device. Easy!
The problem with that approach is that users expect the speed and usability of native apps. Gestures, swiping, switches, date pickers, navigation, and maps all work beautifully when developed natively on iOS and Android. On the web? Not so much...
What we really want is the user experience of a native application, but the development experience of web development. Here’s the good news: that is now entirely possible.
React Native App Development as an Alternative to Native Apps
There have been many attempts to solve the above problems over the years, but none of them stuck. That changed in 2015 when Facebook released React Native.
Read more on how "Facebook's React Native changed the mobile app development and Made iOS and Android App Development Easier Than Ever" in our blog.
React Native is a framework for building native apps with ReactJS. So first of all, let’s take a quick look at what ReactJS is, and how to build a mobile app with React Native.
What Is ReactJS?
ReactJS is a JavaScript library developed by Facebook. They describe it as “a declarative, efficient, and flexible JavaScript library for building user interfaces”.
It allows you to create great user interfaces using JavaScript, building reusable components to make your development easier and more consistent. It has proven very popular on the web. Now, we can create mobile apps with ReactJS.
What Is React Native?
React Native capitalizes on this leap forward to solve all of the problems we have discussed. It uses everything that’s great about React, but for native. You can write those React Native components for the user interface and have them compile down to native components for iOS, Android, and Windows.
It’s a framework that makes building mobile apps similar to the workflows we used for the webviews.
Why Is This a Big Deal?
What does this mean for those developing mobile apps? It means you can learn once, write anywhere. React Native really does give us the best of both worlds.
For you as a business owner, this means you don't need to hire expensive Android and iOS apps developers, your JavaScript guys can do the job for multiple platforms. Also, if you already have existing web applications, it means converting existing layouts over to native is much easier.
For React Native developers, it means dealing with one language only (JavaScript) and being able to transfer your CSS (cascaded stylesheet) skills to developing mobile apps for both Android and iOS devices.
There are also other awesome advantages of React Native like Hot Reloading to make developing even more efficient.
You can get the 60 frames per second, and smooth UI interactions that make native apps so attractive while developing on only one framework.
In short, you can learn once — and write anywhere!
1,200 top developers
us since 2016
Startups
This should be particularly exciting for startups. Building a brand new tech company means:
- Creating a Minimum Viable Product
- Getting it to users
- Receiving feedback
- Improving the product
Those last two steps will probably be repeated many times.
Without huge funding, doing this with traditional native app development won’t work. Iteratively developing and improving on multiple platforms is very slow. But, if you develop for only one platform at this stage, you aren’t testing huge sections of your target users using other mobile OS.
Using React Native for mobile app development means you can:
- Have a single codebase to update and improve
- Hire fewer developers
- Respond to user feedback fast
- Find your product-market fit more quickly
- Ship your app on all major platforms — before your competitors
Building React Native Apps: Key Considerations
Project Setup
The setting up of React Native project changes depending on the operating system you are developing on like Windows, macOS, Linux, etc. Facebook has a GitHub repository to get started.
You can get started using React Native Expo CLI(Command Line Interface). It is a command-line tool to download and install React Native boilerplate integrated with Expo API.
Expo CLI is a recommended tool to get started with React Native as it comes with many features and APIs to make things easier for app developers. They can debug and test their apps without prior configuration. They can simply scan a QR code and the app runs as an Expo mobile app.
Read more on React Native modules for developing apps for Apple and Android devices in getting started docs for app developers.
IDE and Libraries to Build a React Native App
As you'll be developing in JavaScript, you won't need to use tools like XCode or Android Studio or dependencies like Android SDK, etc. Many developers will be very happy about that!
There are a few options, but a great choice would be Atom enhanced with Nuclide. Nuclide is no longer supported, but all of its source code remains available.
Nuclide had many features to support React Native applications like logging for iOS simulator and Android emulator, etc. It uses the JavaScript programming language and the React libraries for UI components.
Your React Native app developers should be familiar with commonly used web app development technologies like Node.js — runtime JS environment, npm — JS package manager, JSX — a JavaScript extension, etc.
Moreover, they should know about JS libraries to speed up the development process. App.js is one such JS library to build mobile web apps that perform like native mobile apps.
They should be able to work with multiple APIs like news, notification, payment channels, etc., and handle their JSON or XML response.
Learning curve of React Native app development
If you’re a native developer, then the learning curve to build a React Native app might seem high. However, if you are familiar with JavaScript frameworks like Node.js and principles such as redux and flow layouts, then you’ll find it fairly easy.
Writing Native Code
Even with React Native, not everything can be done with JavaScript. Sometimes you will have to use Objective-C, Java, or Swift to use things like push notifications or to improve performance.
Hot Reloading
The goal of React is to give you the best possible developer experience. One great thing you’ll find about using React Native to build apps is Hot Reloading. This feature reduces the time between saving a file you are working on and seeing the changes.
The idea is you can keep your app running, and inject newly edited files at runtime. This will make developing faster and less of a pain, as you won’t have to stop and recompile your app after every change. Nice!
Downsides
Of course, there are limitations to building a React Native app.
The main downside is performance. Even though Facebook has put in a huge amount of effort to improve the performance of React Native, it can never equal that of good natively built apps.
Does It Work?
Yes. It was developed by Facebook, which has some of the best engineers in the world. They have also been using it for a while now, so if you’ve used any of the Facebook apps, you’ve seen React Native in action.
React Native mobile app development is becoming an increasingly popular way of developing both small and large-scale projects.
Apps That Use React Native
Even though it’s a relatively young framework, there are already some great companies that use React Native for mobile development. The most obvious are of course the Facebook Apps, but more are jumping on the bandwagon.
- Apps that use React Native for iOS
- Facebook Groups
- Facebook Ads manager (React actually came from this)
- Discovery VR
- Discord
- Health tracking by Gyroscope
- Project September
- SoundCloud Pulse
- Townske
- Wego Concerts
- Apps that use React Native for Android
- Facebook Ads Manager
- Discovery VR
- CBS Sports franchise football
Find a Development Team
Even though React Native makes things easier for developers, it is still difficult to make a great app by yourself. Luckily, there are dedicated software teams that help you take advantage of React Native, and build your mobile applications fast and efficiently.
Read more on how to build a remote app developers team, some tips to manage them effectively, and interview questions you should ask developers.
Final Thoughts on React Native For Mobile Development
Whether you’re a startup co-founder or thinking about expanding an established development company, mobile apps are definitely something you’ve been thinking about. This is understandable.
Mobile devices are already the most popular applications in the world. They overtook desktop usage years ago. By 2028, there will be more than 7.9 billion smartphone users worldwide. The world is moving to mobile, and React Native is one of the exciting developments opening up these markets for businesses and startups.
There is now no reason to stay just on the web. Take advantage of everything React Native has to offer and get started on mobile too!
If you are looking for React Native app developers for your new app idea, outsourcing app developers according to your new project requirements is a good option.
DevTeam.Space allows companies to outsource expert software developers or development teams and helps you manage them too.
Get in touch by filling out this project specification form. One of our technical managers will get back to you to answer any questions you might have and show you why our developers are the best.
Frequently Asked Questions on Developing React Native Apps
Naturally, you will need to understand React Native as well as have a good understanding of software development. Inexperienced React Native developers are recommended to run thorough tests on their applications to ensure that there are no bugs.
React Native is a cross-platform mobile app development framework that allows developers to create both Android apps as well as iOS apps. It is much loved by the developers that use it.
Many of the world’s most successful apps were created using React Native. These include Airbnb, Facebook, Instagram, Bloomberg, and UberEats.
Other Interesting Articles on Our Blog
How to Hire and Manage a Remote iOS Developer


