How to Design a Mobile App?
Are you interested in knowing how to design a mobile app?
In this article, we will answer the most popular and exciting questions about mobile application design.
So, let's get started!
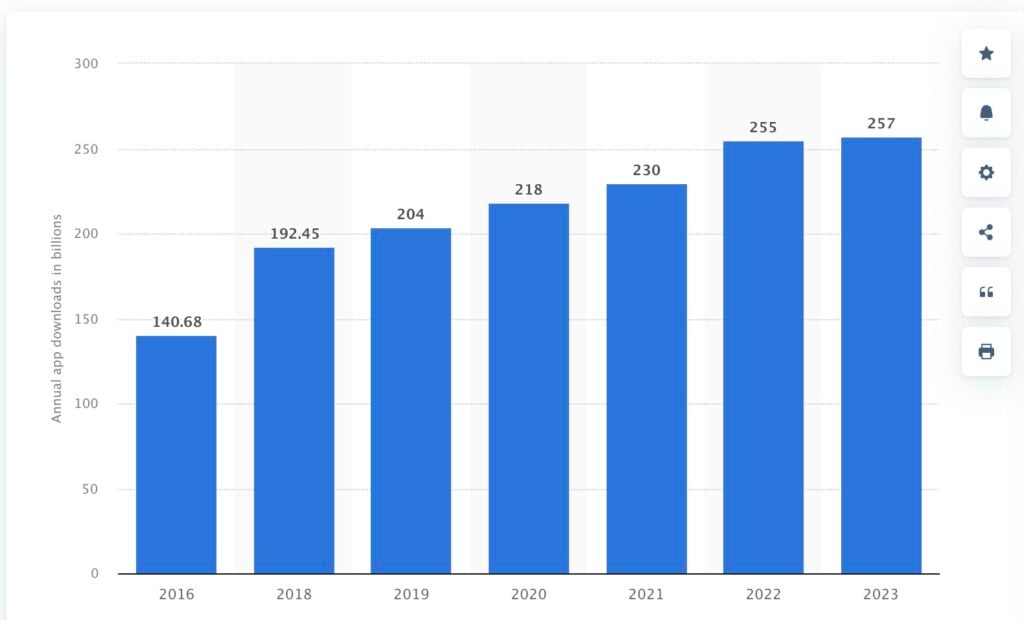
According to Statista, the number of mobile app downloads worldwide from 2016-2023 keeps increasing.
Number of mobile app downloads worldwide from 2016 to 2023(in billions)

Mobile usage has seen an unprecedented growth spurt over the last decade. Today, at a time when desktop internet usage continues to dwindle, mobile applications are becoming the standard through which people all over the world access the internet.
When you design a mobile app the right way, not only do you improve the chances that mobile users have a positive experience when utilizing it, but you also boost your possibility of making serious money from the slew of financial gains associated with mobile app development.
Why Mobile App Development Is so Lucrative?
If there was any doubt as to the profitability of mobile application development for a stakeholder, let this post provide you with all the clarity you need.

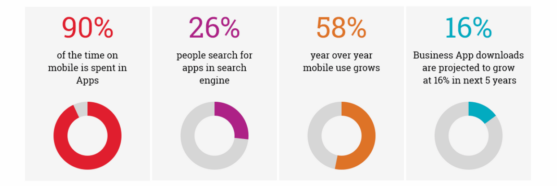
Credits: iMarkInfotech
The stats are revealing. According to information shared by 42Matter, on the iOS app store (Apple operating system for devices like the iPhone) alone, around 36,000 new apps are released every single month. On Google Play, the average number of new Android apps ascends to 80,000 every month.
The constant, steady rise in the number of businesses who wish to venture into app development for mobile phones is not a pure coincidence: it indicates a clear willingness to capitalize on the growing number of users who continue to consume these types of digital services.

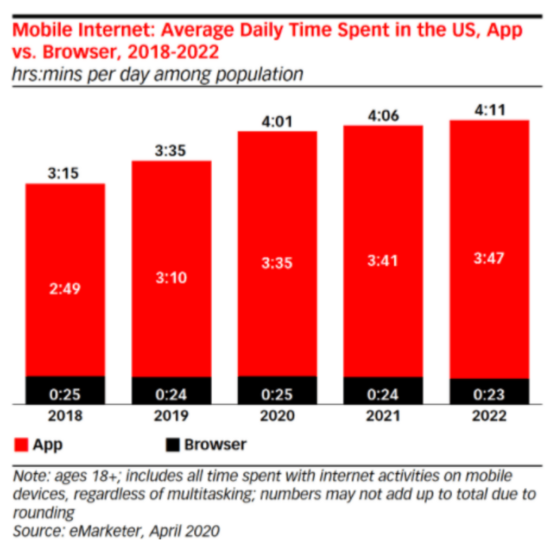
Source: eMarketer

Get a complimentary discovery call and a free ballpark estimate for your project
Trusted by 100x of startups and companies like
The reality is that mobile apps are known to bring significant profit margins across multiple industries. In mobile game consumption alone, the market share is expected to rise up to 56%, a percentage that constitutes roughly $100B.
On a general level, mobile application development yields such massive profit margins that there is no need to build a paid app. Based on a report shared by Website Builder, 98% of mobile app revenue comes from free apps alone, meaning that just 2% constitutes revenue from paid apps.
Free apps make their money from in-game currencies, income from advertising, and other sources.
If in 2026, the global app revenue is to reach 614.40 billion US dollars, then there’s no doubting the sheer revenue-building potential that even free apps can bring.
Why Defining A Mobile App Goal Is Crucial
The initial phase of any mobile app's design centers around identifying the application's purpose.
After all, it is pointless to create an application just for giggles, isn’t it?
However, figuring out the purpose of your mobile application cannot be whimsical, nor can its purpose be superficial.
A perfect example of this would be creating a mobile application simply because your competitor has one. In this hypothetical scenario (which happens more frequently than you'd think), the sole purpose of designing the app hinges on copying your competitor's strategy.
Investing in a mobile app simply because your competitor has one does not form the basis of a sound business strategy. Your competitor’s business circumstances, be it financial, brand-related, technological, or otherwise, are not identical to yours.
For all you know, the mobile application developed by your competitor may not be performing well, or even if it is, it may not fit well into your business model due to your company’s own particularities.
For that reason, it is imperative that the decision to build a mobile app be founded on a logical, plausible, and sensible basis as opposed to a casual whim.
Bearing that in mind, when defining the purpose of your mobile app, it is crucial that it aligns with your overall business strategy and ultimate goal. In doing so, logic would indicate that the application must impact directly on goals that you consider to be a priority within your business.
Naturally, investing time, resources, and energy in spearheading a mobile app development project to satisfy minor goals isn’t a wise idea.
Besides, maintaining uniformity throughout your business model plays a significant role in ensuring that your core strategies and resulting plans are constantly aligned.
The Power of Building A Strong Mobile App Strategy
Developing a mobile app strategy is the cornerstone upon which the design of your mobile app will be fleshed out.
Think of it as a game of chess. In order to execute a logical sequence of moves in a given position, you need to assess, analyze, evaluate, and strategize before making your move. Otherwise, you’ll wind up following a variety of moves that might not lead to a favorable outcome for you.
Similarly, it is never recommendable to design a mobile app out of thin air. Instead, you ought to carefully develop a strategy that will ensure that the resulting design product has a positive impact on your users’ experience while maximizing your profit gains.
After all, some of the benefits are quite revealing:
- High ROI expectancy for mobile application;
- Possibility to positively impact overall company ROI;
- Increased customer satisfaction and engagement (when done correctly);
- The long-term promise of major profit gains.
In order to devise a strategy, you first need inputs that will help you to contextualize your project and, consequently, condition its execution.
Here are the most significant inputs that you ought to understand to help develop your mobile app design strategy:
Market Research & User Needs
Market and user needs is a series of actions carried out by a company in an effort to understand a consumer’s needs and preferences.
In the context of designing a mobile app, it constitutes several overlapping disciplines that, when combined, serve to allow for greater homogeneity between what the user expects and what the final product is.
Permit me to break down this phase into bite-sized chunks that are easy to digest:
Market Research
Market research permits you to understand your users’ profiles on a general level, defining, characterizing, and categorizing them based on information that you collect, either from secondary or primary sources.

Credits: Questfusion
This type of research can be divided into various sections depending on the type of information you are seeking.
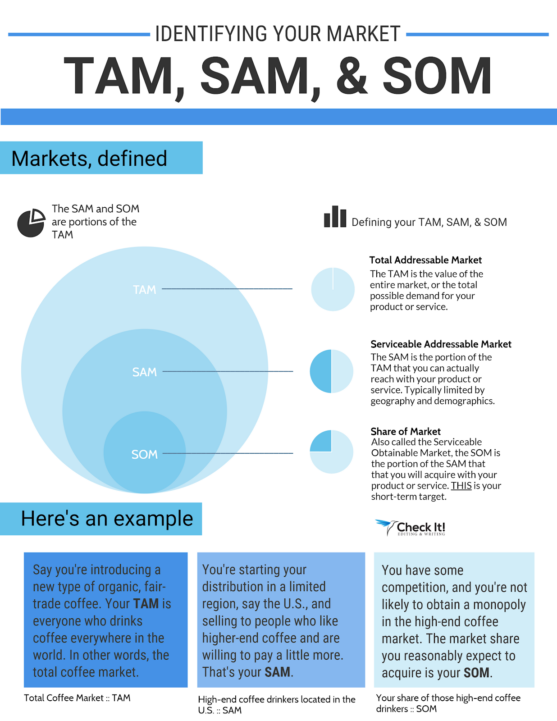
For example, if you are interested in quantifying the market either in terms of total available marketing (TAM), serviceable available market (SAM), or serviceable obtainable market (SOM), then you would filter your research based on reputable sources and statistics which contain that information.

Credits: Pinterest
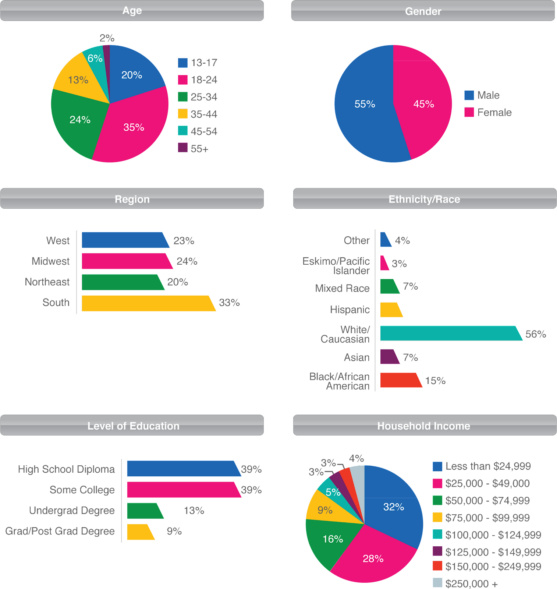
Similarly, if you wish to find out information related to gender demographics for the audience that your mobile app is targeting, then the logical thing to do would be to consult credible secondary sources that compile this type of data.

Credits: Crowdvi.be
Conversely, if your goal is to discover specific information which isn’t readily accessible or available, then you would have to source the data yourself through a data collection method of your choice. This may take the form of either a survey, questionnaire, interview, or focus group, among others.
In any case, deciding upon a data collection method is a highly personal decision that will impact the quality of the results you obtain. Therefore, you ought to exercise care when selecting the one that will condition your understanding of the market.
User Needs
Understanding the specific software needs and expectations of your user will be crucial in guaranteeing the success of your mobile application.
In software development, the need to bridge the gap between product and user expectations is very much in keeping with sound architectural best practices.
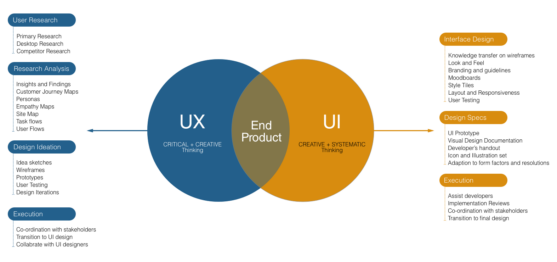
This forms the basis of user experience (UX design) and user interface (UI design). Together, they make a software product both attractive and appealing in its design as well as functional and easy to use.
Hire expert developers for your next project
1,200 top developers
us since 2016

Credits: Prototypr
UX design as a discipline seeks to simplify the challenges user experiences when interacting with a given product. It seeks to make use of functionalities that speak to a user’s perception of how efficient and useful a mobile app is in executing tasks and providing results.
In the event that you do not have this information at hand, then you may need to rely on a UX mobile app designer who has the skills and experience needed to extract it.
In such cases, the UX designer will rely on user data collection methods such as live user testing, card sorting, and session recording (among others) to extract data that, when analyzed, will provide insight into user needs.
Similarly, in the realm of mobile application development, user interface design seeks to build interfaces that emphasize aesthetic appeal and style. While UI designers do serve to design functional software interfaces, they are less interested in the nitty-gritty of user needs and expectations and are much more focused on creating a product that is beautiful.
Consequently, in designing interfaces for mobile apps, some companies prefer to hand over the task to a qualified designer to use UI elements to bring life to a vision for a software product that will hopefully have a powerful impact on the business's target audience.
Analysis
Developing a mobile application for a business without first conducting some sort of contextual analysis within your niche can set you at a serious disadvantage.
In the same vein, analysis permits you to obtain information that conditions the manner in which you go about creating the design for your mobile application.
To be more concrete, let us turn our attention to the main types of analysis that businesses have at their disposal to help in the design phase of a mobile application:
Internal Analysis
The internal analysis describes a series of processes that seek to examine the tangible and intangible components of a business that may affect the design of a mobile application.
On one hand, this refers to taking into account the resources to be used in a project and their corresponding constraints. Usually, this constitutes financial and human resource restraints. In this analysis phase, a budget is drawn up which estimates the expected cost of the mobile app.
Evidently, the budget by its very nature will set parameters for the design phase of the mobile app, limiting its development to the amount of money that has been dedicated to the project.
On the other hand, an internal analysis also draws upon other areas which affect the design of a mobile app such as company branding, brand image, brand identity, and brand voice.
Since uniformity is a goal towards which most businesses strive, the elements which make up a mobile application’s design need to coincide with the soft elements which make up a business’ identity.
As a result of this analysis, you are in a better position to determine the limitations which will surround your project and also easily eliminate suggestions and possibilities which do not fit within the mobile app’s design framework.
For example, if your branding calls for a particular color scheme, then it makes it easier for you to discard other colors which do not match the image you wish to project.
External Analysis
External analyses, by contrast, allow one to come to an understanding of the factors or elements to which a company is subject which in turn condition the development of the mobile app’s design.
There are a number of techniques that businesses have at their disposal to analyze these elements. One of the most popular is the SWOT matrix. In short, this matrix is a strategic planning tool that permits one to identify, organize and visualize strengths, weaknesses, opportunities, and threats to a given project.

Credits: Corporate Financial Institution
This type of metric is useful for designing mobile apps since the results obtained can assist in conditioning the way in which the interface and its parts are laid out for the consumption of its users. This is clear particularly when it comes to identifying strengths and opportunities.
For instance, if your business mobile app is one that incorporates substantial copywriting, then knowing the strengths and opportunities of your mobile app is important as these are elements that can be emphasized to your benefit when drawing up a copy.
How To Conceptualize Your Mobile App Design?
With a strong mobile app strategy established, the next logical step is to come up with a concept for a mobile app design that matches what you need.
Needless to say, the analysis and information compiled previously will be leveraged in determining the design of your mobile app.
That said, there is more that you can do during this ideation phase that will help to refine the type of concept you devise for your mobile application design.
Software Application Architecture Best Practices
Central to solid UI design, software architecture describes the manner in which the main components and structures which make up an interface interact with each other on mobile devices.
In the case of a mobile app, as opposed to treating it as one huge application, software architecture seeks to break down the mobile application into a series of design processes that all work together to execute tasks and produce results.
With aesthetic appeal being such a significant part of UI design and, by extension, software application architecture, there are a series of ‘best practices’ that UI designers and software architects usually follow to ensure that their designs are up-to-par. These include:
- Emphasizing clarity in design: One of the worst red flags that must be avoided in mobile application interface development is the use of layouts and functionalities which confuse a user. Features that generate ambiguity ought to be eliminated at all costs as they may have a negative impact on the type of experience that users have when navigating your mobile application. To be more concrete, careful attention must be paid to the types of icons, navigational options, widgets, images, and text used to minimize any chance that a user misinterprets their meaning.
- Practical architecture: In software architecture, the sky (or in this case, technology) is the limit. However, that does not necessarily imply that you ought to stretch the very borders of technology to design an application. Complexity in web architecture does not necessarily make it better. One of the fundamentals in UI design is to produce an interface that is functional and easy to use. While you may be tempted to develop highly elaborate interfaces, experience has shown that simpler designs tend to outperform complex ones simply because users don’t have to work as hard to navigate them.
- Give users the tools needed to control their own navigational experience: Solid UI designs are ones that prioritize building a user experience that instills a sense of control within a user when navigating an application. To be exact, this consists of providing the user with the tools and functionalities needed to easily navigate a platform and obtain pieces of information as quickly as possible. When a user feels like they are in control of their experience with a mobile app, it creates this sense of comfort within themselves that automatically positively impacts usability.
- Use real-world metaphors: In UI design, metaphors allow one to establish a connection between a real-world concept and one that exists in digital spaces. In concrete terms, metaphors rely on visual elements that serve to make an unfamiliar concept, such as one that exists on a mobile application, familiar. For that reason, the more related a metaphor is to the real world, the more effective it is in having a positive impact on user experience. The most clear-cut example is the icon of the recycle bin, which has become a standard in UI design. While we all know that the icon is not a real trash bin, it works because it represents a digital concept that relates to what happens in the real world.
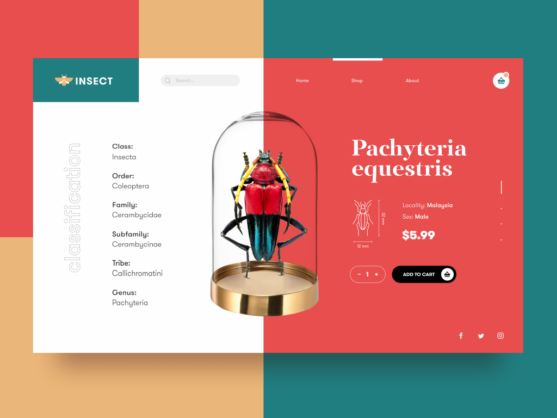
UI Design Tendencies
In addition to standardized software architecture best practices, it is useful to condition the ideation phase based on the latest trends in UI design at a given point in time.
While trends are still relatively new and do require, in most cases, extensive testing and evaluation to determine their effectiveness, they do add that element of novelty to your design that, when executed correctly, gives your mobile application a hip and modern feel.
Here are some of the most recent trends to capture the UI design space:
Digital Animations

Credits: Tubik Blog
These consist of free-form, unaligned elements which are usually custom 2D or 3D in nature. They tend to be more eye-catching than standard images. They also build a friendly and inviting environment that values user experience above everything else. This is mainly achieved through some type of complex motion design.
Augmented Reality/Virtual Reality

Credits: The Conversation
In today’s world, augmented reality (AR) and virtual reality (VR) continue to be interactive experiences that businesses are actively looking to capitalize on since it has the potential to be a huge market.
For that reason, UI design trends may incorporate experiences that cause a user to feel that they aren’t even in the real world.
Hire expert developers for your next project
Ink Trap Fonts
Credits: TypeWolf
In this new type of typography, corners, and details are removed from the letterforms. Initially, they were designed to be printed on newsprint. However, now they have made their way into digital spaces by becoming an oversized font used on websites to add a fresh, charming look to the text.
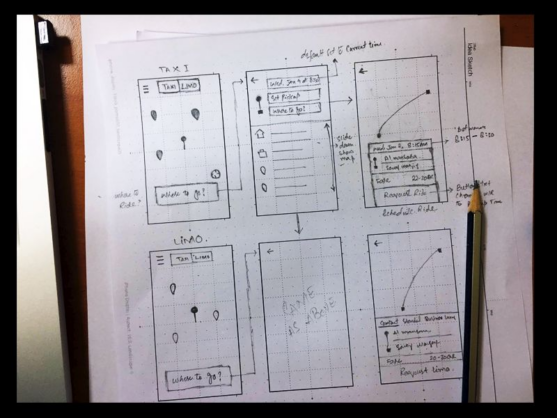
How UX/UI Wireframes Bring Your Vision To Life?
A UX/UI wireframe or mockup is a visual representation design of your mobile application’s user interface. They serve to materialize the design concept created during the ideation phase into optical depictions which structure interactions, transitions, and functions on the user interfaces.
In theory, a wireframe can be done on a piece of paper as it is simply a visualization of the flow of a user interface elements. In such cases, they are considered low-fidelity wireframes as they constitute a rough sketch of what the mobile application is supposed to look like.

Credits:1stWebDesigner
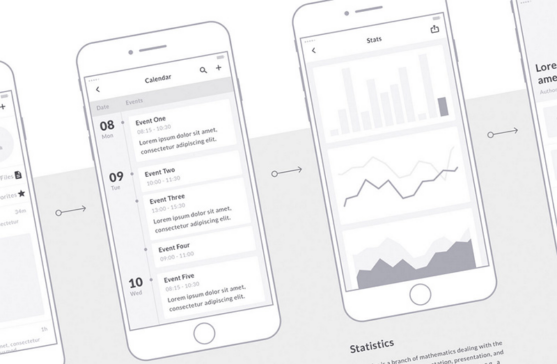
However, nowadays, we all can make use of wireframing design tools that allow us to build high-fidelity wireframes that can act as design prototypes for a mobile application.
While it is true that high-fidelity wireframe prototyping usually is not built for user testing, some project managers may use the design proposal in a recorded live user test to gauge how intuitive the layout is.

Credits: Lvivity
It is at this stage that the visual representation of concepts such as font size, typography, illustrations, animations, shapes, and colors ought to be incorporated into the design. The decision to use a particular UI trend or practice over another will be conditioned by the analysis you conducted previously (brand image and identity, among others).
Depending on your company’s resources and limitations, you may be in a position to outsource the design of your mobile application to third-party groups.
Be sure that they are reputable, credible professionals (UI/UX designers or UI/UX design team) who have the skills, knowledge, and experience needed to successfully undertake your project.
Deciding Who Should Build Out A Mobile App?
Once the design of your mobile application is finalized, the million-dollar question now remains:
Who is going to build the mobile app?
This is logical, after all: the notion of building a mobile application design with the sole purpose of hanging it in your archives never to see the light of day is not what you have in mind when you undertake this type of project.
In short, when it comes to building out a mobile application, you have a lot of options at your disposal, one of the most popular is to outsource developers from a freelance platform or job board.
This has become a go-to solution for many businesses across the globe in mobile application development. In essence, they partner with freelancers who offer their services as developers, integrating them into their team to help build their software projects.
As much as this may seem like a reasonable thing to do, there are several dangers associated with this type of practice.
On one hand, most of the developers with whom you come into contact through freelance platforms and job boards have not been previously subjected to any method of quality control or assurance.
In other words, there is no guarantee that these service providers are the ideal candidates for your mobile application project nor is there any assurance that they are legitimate in the services which they claim to offer.
On the other hand, even if these developers may have the technical know-how to complete a software project, it does not mean that they have the right skills in project management needed to guarantee that your mobile application development project is as smooth and hassle-free as possible.
While it is true that you might very well be able to hire these professionals for /hour and reduce costs, ask yourself this:
Is cutting costs in onboarding worth the risk in software development?
Mobile application development is notorious for being a sector that records frequent failure. According to Business of Apps, around 80% to 90% of mobile apps are abandoned after one use.
In such a competitive industry where the chances of success are slim, there is no point in aligning with shady developers to get your mobile app up and running. Instead, you can take advantage of another option you have at your fingertips.
Hire Expert Mobile App Developers with DevTeam.Space
DevTeam.Space is a vetted community of expert software developers supported by an agile AI process that simplifies the challenge of assimilating top-tier talent into your software project to ensure its success. These include mobile application developers who specialize in several sub-sectors of this type of development.
The developers who form part of the DevTeam.Space community of professionals have been handpicked based on their experience, skills, and willingness to continue the legacy of excellent service offered through our platform.
They are also all bolstered by an agile AI algorithm process that possesses the functionalities needed for smooth project management:
- Match the phases of your mobile development product cycle to milestones that represent the different phases of the development process.
- Gain access to daily work overviews and weekly reports, which include updates on how the development team is progressing with your project.
- Spot setbacks in the mobile application development workflow and have an easier time correcting them.
- Track individual and team performance throughout all phases of your mobile app development project.
By aligning with mobile app developers who are conditioned to work following the Kanban principle of Agile methodology, you are promised high productivity and stellar results.
Final Thoughts
This guide breaks down how to design a mobile app following the best processes out there. Be sure to go over the various methodologies listed above to ensure that you are not selling yourself short in any way, shape, or form.
Once you have completed your design and are ready to build a mobile application, you can source top mobile developer talent right here at DevTeam.Space. Simply take a couple of minutes to fill out a DevTeam.Space questionnaire. An account manager from DevTeam.Space will reach out to you as soon as possible.
FAQs on How to Design a Mobile App
You can start designing a mobile app by setting your app goal, researching the target market, designing wireframes and prototypes, etc.
The cost estimate will depend on the complexity of your app features. Custom mobile app designers and developers will cost more. Contact a reputable mobile app development company like DevTeam.Space, to get an accurate cost estimate.
You can use software tools like Adobe XD or Sketch to design mobile screen layouts and app features.