
How to Design a Website Layout?
Wondering how to design a website layout?
Today, the vast and largely diverse world of web design is becoming more and more clear-cut.
Before, just at the cusp of the internet’s boom, we were barely getting our bearings on what an ideal user experience online should be.
Then, the growing use of mobile devices to access the web completely disrupted our notion of the ideal website experience.
However, now software development teams have navigated the software terrain once more and have a clearer idea of what is required in web design.
Stellar website layouts demand that developers strike an often intuitive balance between a sound digital strategy, a compelling content strategy, and a logical-yet-attractive architectural base.
The Contemporary State of Website Layouts
At a time when the possibilities of web layouts have multiplied at alarming rates, developers have more or less a clear albeit general roadmap of what is expected in web design.
Ten years ago, such a daring statement couldn’t be made lightly.
Software development was growing at almost astronomical speeds. In the blink of an eye, new and exciting tech possibilities sprung seemingly out of nowhere, pushing the limits of what the digital experience could mean for businesses and their customers alike.
However, the tremendous growth in software in such a short margin of time made it difficult for the world to truly assess its impact on web development and website layouts.
Now, the situation is different. While it is true that software continues to evolve by the minute, the preliminary analysis and assessment of technology advances have allowed us to establish some key inferences, especially as it relates to website layouts.
After all, the statistics are quite revealing, to say the least.
For instance, the Association for Computing Machinery (ACM) estimated that 94% of first impressions generated about a website are based solely on design.
Further information shared by Medium indicates that 52% of users will not return to websites that do not have an appealing aesthetic look.
The same statistic compilation also made mentioned that mobile web users expect the site to be optimized for mobile experiences. If not, they are five (5) times more likely to abandon the website.

Get a complimentary discovery call and a free ballpark estimate for your project
Trusted by 100x of startups and companies like
On one hand, these stats alone paint a clear picture that underscores the importance of web layouts in customer engagement. Yet, in the same vein, they also shed light on the factors that predetermine the parameters surrounding which website layouts can be designed and developed.
These stats can be supplemented by additional insights regarding the key elements which make up website layouts.
However, before diving into those factors, let's first turn our attention to the processes which are fundamental to the process of designing website layouts.
The Importance of Setting a Website Layout Goal
For a website layout design to have any margin of success, it must be structured on a solid, logical foundation; i.e. purpose.
For that reason, a website layout must be centered around a plausible goal, founded on the science of reasoning, and steeped in sound argumentation.
In order to best describe what should motivate the design of your website layout, let us first examine some of the common pitfalls which lead site owners astray and should be avoided at all costs.
The first hazard lies in adopting a given website layout design simply because your direct competitor has one. Here, the logic is straightforward: if it works for your competitors, then it should work for you.
However, this can be a potentially fatal error in business. On one hand, by fashioning a website layout using your competitor as a base, you run the risk of robbing yourself of originality, brand identity, and image, thus spelling a potential drop in elements that distinguish you from the competition.
On the other hand, it can also lead you down the false pretense that you will achieve the same level of success as your competitor by mimicking their approach to designing their website.
While analyzing the digital presence of your competitors is an acceptable starting point to devise your own digital game plan, you cannot assume that duplicating a website layout that works for your competitors will automatically yield the same results.
After all, there may be subtle differences in your brand image and identity which your competitor’s website layout doesn’t capture, among other things.
Instead, the ideal scenario is that the goal associated with your website layout coincides with your overarching business strategy. This ensures that your website contributes in some way, shape, or form to the universal goals which you aspire for your business.
The Strength of a Sound Website Strategy
As alluded to previously, the goal of a website layout should form part of a wider strategy that encapsulates the essence of your business model.
In doing so, this broader website strategy acts as the main channel which nourishes your website layout goal, justifying, in turn, the decisions that you make surrounding the latter’s design.
With that in mind, a sound website strategy is bolstered by a series of inputs that all work together to maximize the impact of the web design on your users’ experience and consequently work to push the agenda proposed by your business model.
Let’s take a closer look at the inputs and how they condition the scope of your strategy:
Market & User Research
This encompasses any and every action executed by or on behalf of an organization in order to access data surrounding current and prospective customers. This can take the shape of consumer needs, preferences, desires, and more.

Credits: Pinterest
As it relates to website development and layout selection, this input constitutes overlapping disciplines that, together, help in bridging the gap between the final design product and user expectations.
These disciplines are research-oriented and analytically-based respectively.
Market Research in Web Design
As is the case in traditional product development, in web strategy, market research constitutes a mechanism through which you as a business can form a deeper understanding of the size, scope, and general characteristics of your market. In doing so, you are better able to design a web layout that matches the needs of your future users.
This can take on different faces depending on the type of information you are looking to uncover.
For example, in this phase, it is common to encompass tasks related to understanding the basics of your market. This takes into account any fact-finding tasks regarding the market demographics of the users utilizing your website.

Credits: GitHub
Naturally, this covers areas such as gender distribution among your target audience, their corresponding age range, and their level of education, among other things.
The information extracted from this pre-work will aid you in conditioning the type of layout design.
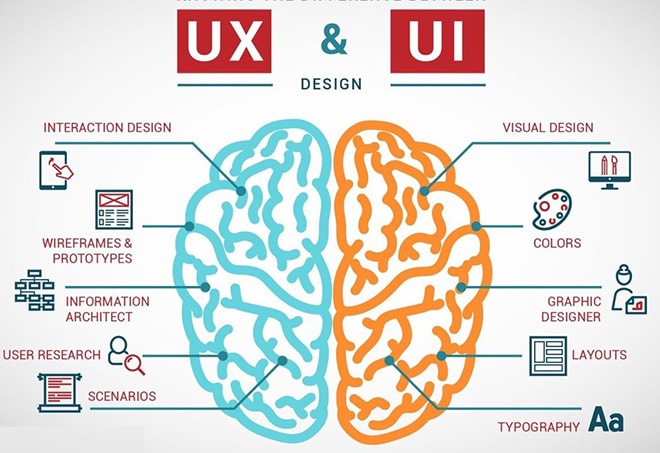
UX/UI Design
A huge part of designing a compelling website layout involves ensuring harmony between the final product released to the market and the various expectations, needs, and desires of the users of the website.
In doing so, the need to correctly anticipate the ideal experience offered to users when navigating your website becomes a central element of how its design is tailored. This entire process constitutes several moving parts.
On one hand, it calls for one to address the fundamentals of user experience (UX design) and user interface (UI design) respectively. Both of these concepts are disciplines that assist you in creating a given software product in such a way that its design is appealing, functional, and user-friendly.

Credits: Gravity
To be more concrete, UX design at its core aims to maximize the impact that a website’s functionalities have on a user’s ability to have a positive experience navigating it. Needless to say, this involves data collection and analysis in order to subsequently extract insights that can provide context to the ideal user experience.
These data collection methods vary greatly, ranging from card sorting, live user testing, recorded in-person user testing sessions, and more.
In a similar vein, user interface design (UI design) places particular focus on providing an attractive and appealing finished look to the website layout. In doing so, this discipline does not emphasize functionality as much as UX design does.
Due to the complementary nature of UX and UI design, website layout designs require the input of both schools of thought in order to strike a balance between functional and beautiful websites.
User Profiling
As a strategy to assist in anticipating the ideal experience for site users, it is quite common to develop user profiles for various segments of your market.
These profiles serve to provide a better context of individual user needs, pain points, and desires. In focusing your efforts on underscoring these characteristics of your target audience, you heighten the possibilities for greater uniformity in the website layout and its ability to satisfy the functional needs and aesthetic wants of your clients.
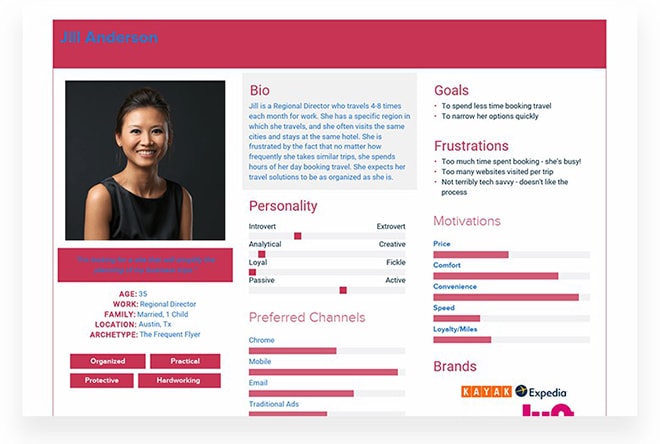
Standard practice is to create detailed buyer personas which represent key market segments, namely the profile of the users who will make up your most frequent website visitors.
These are not necessarily real customers. Rather, they are fictional characters who embody the type of qualities, behaviors, and pain points (among other things) of those who will most likely be your go-to audience.

Credits: Xtensio
When drafting up the information which should be included in buyer personas, one strategy that has proven itself useful is to dissect your target audience based on psychographic and behavioral factors.
Psychographic segmentation examines the underlying causes which cause your target audience to think or reason in the way that they do. Behavioral segmentation, on the other hand, studies patterns of behavior exhibited by your target audience.
In both cases, one must pay attention and identify insights that may prove useful when designing a website layout. For example, identifying how your target audience perceives colors, shapes, and graphic designs plays a significant role in how you distribute content on your business website.
1,200 top developers
us since 2016
Similarly, when it comes to behavioral segmentation, this may take the shape of studying the manner in which a user approaches navigating a website, namely whether there is a natural inclination toward navigation bars as opposed to scrolling as a navigation option.
It also helps you determine where you should include certain functionalities.
For example, some people instinctively search for navigation menus at the top of the page in the header section of a homepage. Others, on the other hand, prefer to use sidebars. All of these factors play a role in how you fashion a website layout.
The Power of Analysis
In addition to market and user research, contextual analysis forms another important pillar when designing a compelling website layout.
In fact, the analysis contributes a significant part to your overall website strategy which, consequently, impacts its corresponding layout.
Let us take a look at the two main types of analyses that businesses have at their disposal when constructing a winning website layout.
Internal Analysis
Internal analysis is a method used to inspect all components which a site owner, project manager, or the interested party has direct control over that consequently has an impact on the design of a website layout.
Needless to say, these components can be grouped based on several facets. To begin with, they usually encompass the resources that are leveraged when creating a website layout and their corresponding restraints.
An example of this would be the amount of capital invested in the website layout design. Consequently, the scope of the project will be limited by how much money is injected.
In the case of website layouts, these limitations may manifest themselves by way of an inability to conduct specific types of paid user research or even paid validation testing.
Additionally, other components included in this type of analysis include examining image, branding, voice, tone, and message. These are particularly insightful for any business looking to design a website layout, irrespective of their corresponding niche.
Given that enterprises strive to have homogeneity in their overall business objectives across all communication channels, how you wish to be projected to your target audience will condition the type of design that is conceptualized.
Keeping these important elements in mind when visualizing a website layout design will make it easier to discard layout ideas that do not fit with the budget scope or business objectives that you’re aiming for in this type of project.
External Analysis
Unlike internal analyses, external analysis is a method used to inspect the factors that a business does not have direct control over when creating a website layout. These components, however, are unique in that they still have an impact on how successful the design of a website layout is.
Discerning what these elements are can be challenging. Fortunately, there are several tools that allow you to zoom in on those factors which are most important when gauging how successful a given website layout design will be.
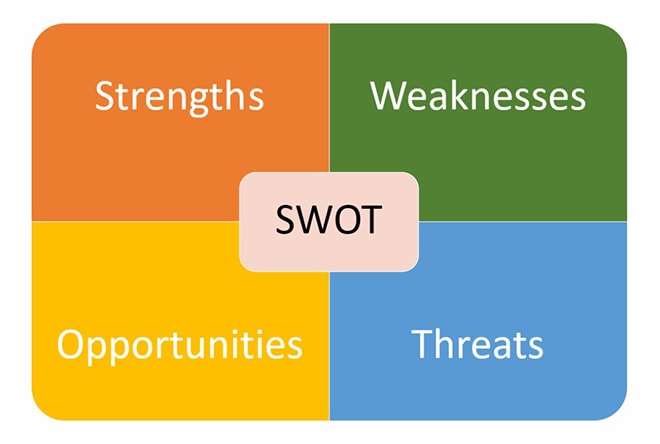
One of these tools is the SWOT matrix. It is a tool used in strategic planning which enables you to identify the environment in which your project is situated.

Credits: Tallyfy
By placing the strengths, weaknesses, opportunities, and threats perceived in your software project side by side, you get a better sense of where your website layout design fits into the market and also gives you pointers as to how you can maximize its impact when capturing leads.
For example, possible flaws you’ve detected in the website layout of your competitors can be converted into opportunities for you to distinguish yourself and win one up over the competition.
These flaws can range from the way in which content is structured on the website to the actual type of content used, be it copywriting, graphics, or integrations with external sites such as social media landing pages that belong to your business.
They all play a role in helping you identify the features which are best suited for your specific project.
How to Conceptualize Your Website Layout Design?
Having developed a potent website layout strategy, the next step involves creating a concept for the layout design which coincides with the goals you’ve established.
As mentioned before, the pre-work related to setting objectives and determining a viable strategy will play a role in the concept you’ve devised.
Having said that, these should not be the only factors that condition the type of design you ideate.
Web Architecture Best Practices
Web architecture refers to the planning and design process associated with the technical and visual aspects of a website.
In the case of a website layout, it places particular emphasis on how the individual structures, components, and elements (created from CSS and HTML coding) are distributed within the web pages of the site: in other words, UI design.
Although UI design is a field marked by constant evolution, its central defining characteristic is the value it places on aesthetic appeal.
For that reason, despite the relatively volatile nature of this discipline, there are a series of standard best practices which guide the conceptualization process of a website layout from a UI standpoint. These are:
- Underscore clarity as a key design concept: When devising a possible design for a website layout, special strides should be made to ensure that it doesn’t come across as ambiguous or confusing to the users. All features, functionalities, or design elements included in the layout should be incorporated in such a way that their function is clear.
- In other words, one must be careful to choose icons, images, graphics, and navigational functions in the layout that minimize the chances that a user may misinterpret their meaning. The more ambiguous or unclear a website’s layout is, the more frustrated a user feels when navigating it, thus increasing the chances of a poor user experience.
- Simple architecture is better: Web development has advanced by leaps and bounds so much so that the possibilities for website layouts are seemingly infinite.
- However, just because the sky is the limit doesn’t mean that your website layout needs to reflect that. Complexity doesn’t necessarily equate to effective software.
- A huge element of successful UI design is producing an interface that is easy for your target audience to use. Usually, simpler column layouts tend to outperform more complex ones since they are easier for a user to navigate.
- Empower your users’ navigational skills: UI designs that excel tend to create experiences for their users which afford them greater control over their navigational capabilities when exploring content on a website.
- Your website layout should be crafted in such a way that it allows a navigator to easily go through the contents of the site to find information. That way, a user feels like they are in control of their own navigational experience, thus making them feel more at ease when going through your website.
- Bridge the gap between real-world concepts and website design: Web designs make use of metaphors to establish a parallel between concepts understood in the real world and those which exist in cyberspace. To make it easier to understand certain concepts, metaphors are represented by visual cues, normally icons or graphics.
- Therefore, when representing concepts online with metaphors, the closer the metaphor used is to a real-world idea, the easier it is for a user to assimilate its purpose. This is because the user associates the represented concept in cyberspace with a widely accepted purpose derived from another domain.
- An example of this would be the icon associated with the icons of recycle bin that stores deleted files. While it is clear that the recycle bin found online is not a real tangible bin, a user understands its purpose since it acts as a metaphor for a universally understood concept.
Trends to Watch in UI Design for Website Layouts
Apart from applying the best practices associated with web architecture during the website layout conceptualization phase, it is also equally important to bear in mind the latest UI trends and their impact on user experience.
As much as not all trends will become standards in UI design, some of them will. Knowing the ones that will have a long-lasting impact on your website user experience and incorporating them well into your website layout will help contribute to your design’s success.
Minimalist Design
In recent times, design concepts that emphasize that less is more have made their way from home plans to the principles of the user interface.

Credits: Medium
At a time when users are bombarded and overloaded with digital content and information, minimalist designs seek to simplify and minimize graphic and functionality elements.
Instead, they stress the importance of clarity in design by way of including abundant white space (negative space) or continuous color blocks between key elements such as CTAs (call-to-actions). It also values unclutter graphics and simple lines, among other things.
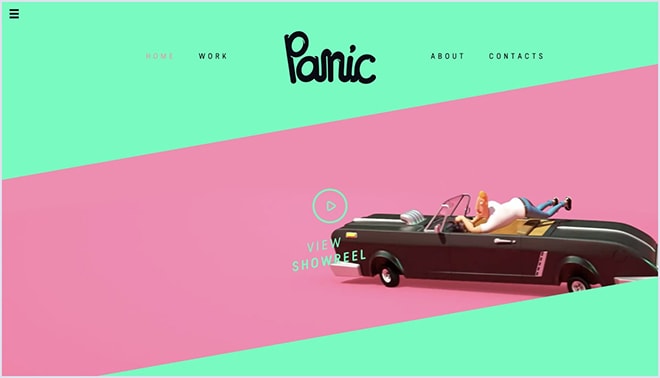
Colorful Gradient Backgrounds
Over the last several years, the desire to play with different gradient levels and color schemes in website backgrounds has evolved into a relevant trend in modern and innovative website creation.
Now, gradients have acquired a lighter aesthetic appeal, oftentimes combining overlays and multiple colors to create bright and conspicuous designs.
Panic, an animation studio, has incorporated a prime example of this type of UI design feature on its website.

Credit: Panic
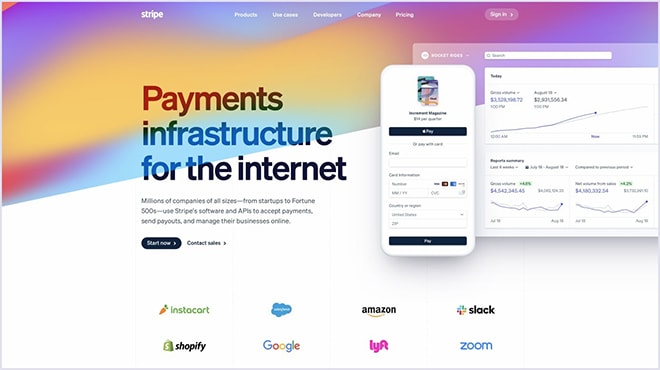
Lately, however, some designs have elected to blur out areas of the gradient background, laying it with other color schemes and graphics to create a sharp contrast that allows certain content elements to stand out.

Credits: Stripe
Stripe includes these elements in its website layout, thus enabling the content in the foreground to stand out and be more easily noticed.
What’s more, by contrasting the gradient-color scheme with generous white spacing, it weaves in concepts associated with minimalist designs which are known to have a positive impact on user experience.
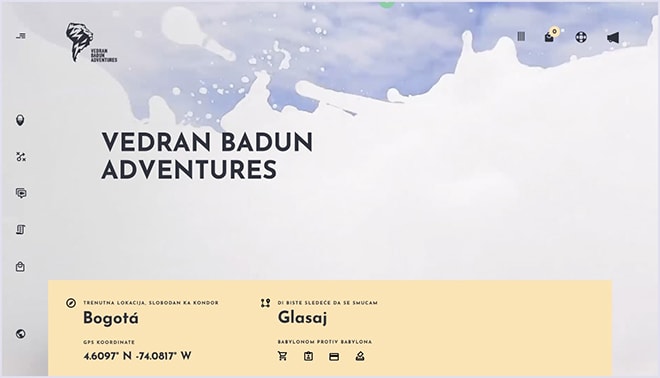
Icons as Primary Visual Communicators
Given that icons play a huge role in a website’s ability to deliver an effective and pleasant user experience, recent UI trends have sought to capitalize on an icon’s ability to subliminally communicate information easily.
In doing so, it is common to come across icons that are more minimalistic in their design, with emphasis placed on ensuring that there is cohesion between the metaphor transmitted by the icon and its corresponding real-world concept.
This UI trend also demands that the icons which are chosen in a website layout are standard in size, shape, typography, and color. The logic is that the less uniform an icon pattern is, the more jarring it is for a user to assimilate it, thus working against providing a solid user experience.

Credits: Vegan Badun Adventures
Vegan Badun Adventures has married the concept of minimalism with its icon selection, emphasizing uniformity across all of their dimensions so that these functions all have a singular impactful effect on aesthetic appeal.
Why Wireframes Are a Must in Website Layout Designs?
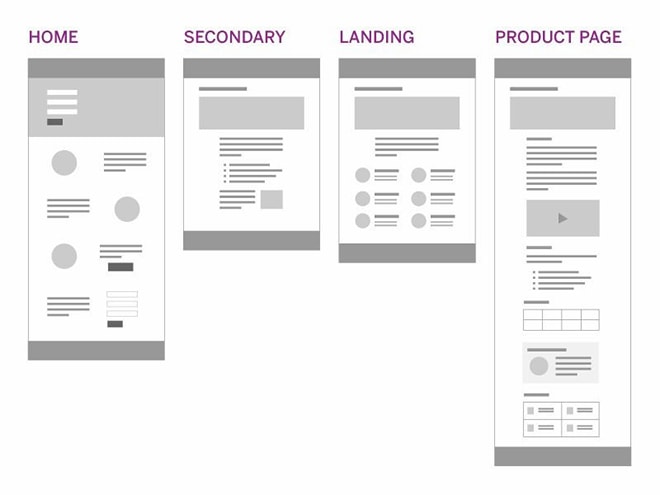
In the UX/UI design world, wireframing refers to creating two-dimensional outlines that act as visual representations for a website layout.
Once the elements which constitute the website layout have been chosen, wireframes materialize the layout concept and show how those components interact with each other through the user interface.
Given that wireframes are visual representations of a layout concept, they can be designed to show different stages of the concept.
For example, low-fidelity wireframes are a way to illustrate a schematic layout of a website without committing to more complex UI choices such as color schemes and graphics.

Credits: Pinterest
Creating low-fidelity wireframes is a recommended way to schematically structure content on a website layout so that you have an idea of where things should go in the final product.
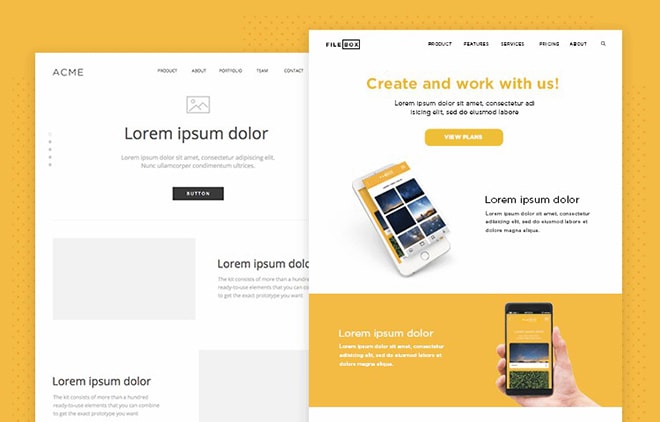
High-fidelity wireframes, on the other hand, serve to provide a realistic depiction of what the website layout will look like once it has been developed.
Unlike low-fidelity wireframes, these include more complex elements such as color schemes, graphic choices, the inclusion of text (be it prepared text from a copywriter or text placeholder), and icons, among other things.

Credits: JustinMind
While it is true that high-fidelity wireframes are highly committal, they do allow you to get a visual of what the final website layout will look like once it has been developed and implemented. That way, you can make any modifications or changes should the need arise.
Deciding Who Should Design Your Website Layout
As you can tell, designing a website layout is no walk in the park.
On one hand, it requires a mixture of highly strategic planning and thinking to form a base upon which your website layout can thrive. While it is true that in all likelihood, you will have already established your business goals, branding, and image prior to conceptualizing a website layout.
However, other factors such as market, user research, and situational analyses can be highly complex and time-consuming, especially if your goal is to get it right.
On the other hand, merging the insights from the above with the technical knowledge and skills associated with website layout designs is even more challenging.
If creating a compelling website layout is your goal, then you would need to have a solid understanding of standard web architecture best practices.
In addition, not only would you also have to be up to date with the latest trends in UI web design, but you would also have to have the practical experience to know how to incorporate certain trends or discard them entirely when conceptualizing a website layout.
Then, to top it all off, you would have to have the technical knowledge to create wireframes that represent the final product in terms of screen size, pixel quality, and representing interactive functionalities.
Due to the sheer number of tasks and their corresponding difficulty, in all likelihood, you will be inclined to outsource your website layout design from a job board or freelance platform.
After all, these platforms are teeming with web designers who charge $15 or $20 to get the job done: seems like a steal, right?
Wrong. In fact, hiring website designs via these types of platforms can jeopardize the success of your entire project.
To start with, most of the website designers who operate via these platforms have not been previously subject to any sort of skill verification test or quality control mechanism which licenses them to offer their services.
What’s more, even though there may be legitimate web design service providers on these platforms, there is no guarantee that they have the necessary project management skills to guarantee that your project will be a success.
While these professionals may come at a low cost, you should never compromise the quality of your website design just to cut corners on your budget, especially in such a competitive niche.
If you want to stand out and secure well-designed page layouts, you need to align with the right web designer.
Here’s how.
Hire Expert Website Layout Designers With DevTeam.Space
DevTeam.Space is an exclusively vetted community of top software professionals. These include expert website designers who specialize in designing and implementing eye-catching and functional website layout templates for businesses across all niches and sizes.
All the members who form part of this premium software community have been specially selected by virtue of their experience, skills, and commitment to delivering high-quality results on all the projects they participate in.
What’s more, in addition to their portfolio of excellence, our software professionals are all supported by an agile AI algorithm that makes project management as easy as it ought to be:
- Create virtual project milestones that match the various phases of your website layout project so you can keep track of important achievements.
- Access daily work overviews and weekly reports that summarize the progress of your project from start to finish.
- Easily identify setbacks in the project workflow so you can easily correct them and keep your project blowing full steam ahead.
With DevTeam.Space website professionals, you are promised high-quality results with the project management support needed to make sure your project runs smoothly. Whether you are a small business looking for an e-commerce website for an online store or a Fortune 500 company, DevTeam.Space can help you.
Planning to Design a Website?
This tutorial goes over the processes required to design a website layout.
Creating a winning design requires a winning team. Read our guide on building a strong software design and development team.
Find the right professionals you need at DevTeam.Space. It only takes a few minutes to complete our DevTeam.Space questionnaire.
Once you do, one of our account managers will reach out to you as soon as possible.
FAQSs on How to Design a Website Layout
Decide the functionality of your website, research your competitors, plan and refine the website layout idea, build wireframes, and pass on the final design specifications to the website developers to develop the website accordingly for site visitors.
The header and menu, images, website content, and footer are the main parts of a good layout.
Common website layouts include a full-screen image, single-column layout, split-screen layout, featured image layout, magazine layout, asymmetrical layout, site layout, etc., which work best for a web page.


