Are you interested in hiring React Native developers or a React Native app development team?
Read on! In this article, we will discuss how to hire React Native developers and the costs of React Native app development. We will also provide examples of React Native applications and the best five companies to hire React Native developers.
Without a doubt, React Native has earned a prominent place in the cross-platform mobile development landscape. Since Meta (then Facebook) launched it in 2015, the React Native framework has become increasingly important to developers who create cross-platform mobile apps targeting Android and iOS.
React Native is great for businesses developing native iOS and Android apps. A 2025 Statista report recognizes it as the second most popular cross-platform app development framework. The 2023 Stack Overflow Developer Survey report identifies React Native as the twelfth most popular software development framework. Even when you expand your analysis to include all software development frameworks, not just cross-platform mobile development frameworks, React Native is prominent.
Other prominent players in the software development industry also consider React Native important. For example, a 2025 JetBrains report considers React Native the second most popular cross-platform development platform after Flutter on a list that includes Kotlin Multiplatform (KMP), Ionic, .NET MAUI, and NativeScript.
You can’t expect mobile app development success by simply relying on the powerful capabilities of React Native, though. You need expert React Native programmers, and you need to know how to hire them. That’s what I’m going to talk about here.
In this article
- How Much Does It Cost to Hire React Native Developers?
- React Native App Development Costs in 2025?
- What Kind of React Native App Developers Do You Need?
- 5 Steps to Hire The Best React Native Developer
- Top 5 Companies to Hire React Native Developers in 2025
Latest React Native Development Trends
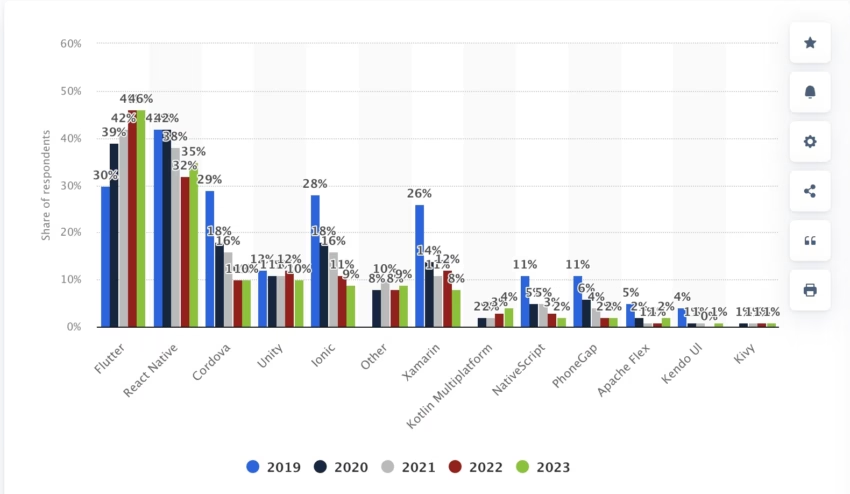
Statista states, “Flutter is the most popular cross-platform mobile framework used by global developers, according to a 2023 developer survey. Based on the survey, 46 percent of software developers used Flutter.” React Native comes in second with 35%. There is a large percentage drop to 3rd place and Apache Cordova.
How Much Does It Cost to Hire React Native Developers?
To hire React Native developers, you will need to have a good idea of how much they cost.
Note that this data is typically available as hourly rates. That will be the case even if you want to hire full-time React Native app developers.
The following factors influence the cost of hiring React Native developers:
- You should prepare to pay more if you want to hire US-based React Native developers from premium software development companies based in the US.
- A reputed and reliable software development company will charge a price that matches the quality of development services that they offer, i.e., code, management, PM tools, etc.
- Your location (USA, Europe, India, etc) can significantly impact the costs if you want to hire in-house employees.
- You can get a low hourly rate when you hire freelancers; however, this approach has risks. I will explain these soon.
If you represent or lead a US-based organization, then you should hire from a company that is based out of the US. You can feel more assured about enforcing the contractual terms and conditions should the company not live up to expectations. Developers from the same cultural background are an advantage too.
React Native developers for hire in the United States
An experienced React Native developer or a React Native expert will cost between $55 to $300 per hour. That translates to a monthly cost range of $10,400-$48,000 for a full-time Reach Native developer.

Get a complimentary discovery call and a free ballpark estimate for your project
Trusted by 100x of startups and companies like
React Native developers for hire in Western Europe
Intermediate-to-advanced React Native developers can cost you $45-$200 per hour. When hiring a full-time developer, you can expect to pay $8,000-$32,000 monthly.
Eastern Europe
In Eastern Europe, the hourly rate of a mid-level-to-expert React Native developer can vary between $35 - $150. Assume a monthly cost outlay of $5,600-$24,000 if you hire on a full-time basis.
India
You might pay $10-$65 per hour for a mid-level-to-advanced React Native developer based out of India. If you hire a full-time developer, then expect to pay between $1,600 and $10,400 per month.
Cost to Hire a React Native Developer by State in the USA.
Just a brief reminder that you need to hire developers from a software platform that is located in your region. In the United States, you are safe to hire from any state as you will easily be able to exercise your legal protection should you need to.
- California (San Diego, Los Angeles, San Francisco): $124,800 to $284,000 per year
- Colorado (Denver, Colorado Springs, Greenwood Village): $111,000 – $124,000 per year
- Illinois (Chicago, Buffalo Grove, Deerfield): $106,228 – $123,440 per year
- Maryland (Fort Washington, Baltimore, Annapolis): $90,001 – $115,000 per year
- React Native developers for hire in Massachusetts (Boston, Worcester, Springfield): $112,500 – $113,875 per year
- React Native developers for hire in New York (Albany, New York, Brooklyn): $112,500 – $166,400 per year
Hiring a developer from Texas (Austin, Houston, Dallas): $93,917 – $121,811 per year.
React Native App Development Costs in 2025
React Native app development costs depend on the complexity of your project. You can expect to pay less for simple mobile app development projects. The costs will change if you are trying to develop an MVP (Minimum Viable Product) as a part of a medium-complexity mobile development project. Your costs will go up noticeably for a complex cross-platform development project.
1. A simple React Native mobile app development project
What if you are developing a cross-platform mobile app with only a few standard features? This is what we call a simple cross-platform mobile application.
Expect to pay within a $5,000-$50,000 range. You might need 1-3 React Native mobile application developers, and the project could span between 1 to 8 weeks.
2. A medium-complexity React Native app development project
Medium-complexity React Native app development projects will typically include both standard and custom requirements. Such a project might cost you $50,000-$250,000, which includes the costs for 2-6 React Native developers. The schedule might range from 1.5 months to 6 months for such projects.
3. A complex React Native project
Complex React Native projects typically include many customized features or requirements. You might have highly demanding non-functional requirements like security, performance, etc. Such a project might need more than 6 highly skilled React Native developers. Expect a project schedule of more than 6 months and $250,000+ as the cost.
Defining the Features of Your React Native Application
What kind of requirements determine the complexity of React Native projects?
Imagine a React Native development project involving an app that serves generic content to users. Assume that the app informs users of your company about promotional offers. It could collect basic information from potential customers interested in your products. React Native app development projects such as these are simple projects.
On the other hand, take the example of an e-commerce or social media app. An eCommerce app has features like account management, order management, payment integration, etc. Social media apps have user management, content management, advertisement management, and other relevant features. None of these are first-of-a-kind; however, you must do considerable work to implement these features. These are medium-complexity projects.
You can then think of an enterprise-scale cross-platform mobile application with many customized features. For example, the app deals with enterprise asset management, factory equipment maintenance, etc. Assume that there are first-of-a-kind features; furthermore, assume that the app uses cutting-edge technologies like AI/ML, IoT, etc. Additionally, the app must conform to stringent data security and privacy-related regulatory requirements. These are considered complex projects.
Examples of React Native app development projects:
I suggest you review the following projects to understand more about categorizing React Native projects:
Tolerance Induction Program Mobile App:
The Southern California Food Allergy Institute (SCFAI) needed a cross-platform mobile app to help children who suffer from food allergies. SCFAI wanted a patient support mobile app targeting both iOS and Android platforms.
They needed the app to send reminders to patients about their daily food and medication intake; furthermore, the app would track symptoms of allergies. The mobile app's back-end contains “Tolerance Induction Plans” for patients. SCFAI needed to send emergency advice in the case of allergic reactions. They also needed to show upcoming appointments and payment schedules to patients.
The scope of this React Native development project included UI/UX design and development. Many users downloaded the app, which is now maintained by the SCFAI application maintenance team.
BOLT Global, a streaming and crypto business, needed to transition its streaming app BOLT+ from the Ionic Framework to React Native for a better user experience and performance. The company needed to avoid disruptions to existing users. They also needed a subscription model and international payment integration.
The project scope included redesigning and developing the app, including the desired new features. Furthermore, the scope included end-to-end project management.
After successfully implementing the React Native app, the app exceeded 100,000 downloads. It streams 400+ TV channels. The transition to the BOLT application maintenance team was successful.
Visibook, a web and mobile appointment scheduling platform, wanted an MVP (Minimum Viable Product) app. They wanted features like appointment booking, reminders, Google Calendar integration, Apple Calendar integration, payment integration, live chat, escrow payments, and currency conversion. This MVP React Native was successfully developed and released.
What Kind of React Native App Developers Do You Need?
I will now take you through the different types of React Native developers, which are as follows:
1. Junior React Native Developers
You should expect a junior React Native developer to have the following skills:
- React Native app developers at a junior level should have a good understanding of the React Native framework.
- They need sufficient hands-on experience with JavaScript.
- Junior React Native developers should know HTML and CSS well.
- Beginner or Junior React Native developers need familiarity with TypeScript or ClojureScript. They need to understand ES6+ and the associated syntax.
- The knowledge of different programming paradigms, like functional programming and object-oriented programming, tends to be useful to junior React Native developers.
- React Native developers need adequate knowledge of database management systems, including both SQL and NoSQL databases. I strongly recommend that they have a good understanding of open-source databases like MySQL, PostgreSQL, and MongoDB.
- Even inexperienced React Native developers should have at least a workable understanding of React.
- Junior React Native programmers ought to have sufficient knowledge of the key target platforms, such as iOS and Android. Developers need to be familiar with Xcode and Android Studio.
- They need knowledge of native modules, important 3rd party libraries, and prominent 3rd party APIs.
- Junior React Native developers should understand RESTful APIs.
- React Native developers at all levels need sufficient familiarity with a few prominent cloud-based back-end server providers. This knowledge is important for back-end development and API integration.
- Knowledge of open-source tools like Redux can be useful for React Native developers of all levels.
- Junior React Native developers should have sufficient knowledge of testing and debugging. They should know about open-source testing frameworks like Jest and Mocha.
- Such developers need adequate knowledge of software development processes.
- Junior React Native developers should have the ability to work in a team.
- They need sufficient communication skills.
2. Mid-level React Native Developers
Mid-level React Native developers should have all of the skills that the junior developers have. Intermediate developers need to have these skills with suitably more depth, though.
Mid-level React Native developers should demonstrate the following skills:
Hire expert developers for your next project
1,200 top developers
us since 2016
- They must have sufficient expertise in API development.
- Intermediate React Native developers need to understand how to use different API development standards, like REST vs GraphQL.
- Mid-level developers must have a thorough knowledge of native components and native modules.
- An intermediate React Native engineer should have in-depth knowledge of SQL.
- Intermediate-level React Native developers should know about React Native debuggers like Hermes. They also need to know how to use native debuggers and first-party IDEs.
- Mid-level React Native developers need a sound understanding of testing and DevOps.
- A React Native developer should have worked on projects with demanding non-functional requirements (NFRs) like scalability and performance.
- Intermediate-level React Native developers should be able to understand the user’s point of view. They also need problem-solving skills.
3. React Native Experts
It’s needless to say that React Native experts need all of the key skills that intermediate-level developers have. They must have these skills at an advanced level.
In addition to that, senior React Native developers should have the following skills:
- They need good experience in tuning the performance of React Native applications.
- Advanced-level developers must be familiar with the React Native ecosystem.
- Their working knowledge of multiple platforms like Android and iOS must be very thorough.
- They need sound knowledge of native elements of both iOS and Android platforms.
- React Native experts need to know the most appropriate third-party libraries when faced with different project requirements.
- I can’t overstate how important application security skills are to senior React Native developers! After all, React Native apps can’t match all the security capabilities of native platforms like iOS and Android. To be fair, all cross-platform mobile applications will fall short of purely native mobile applications in terms of native support, not just React Native applications. Security vulnerabilities relevant to web apps are also relevant to React Native applications. Therefore, a deep understanding of application security vulnerabilities and their mitigation measures is crucial.
- Advanced-level React Native developers should understand software architecture well.
- React Native experts need sound code review skills.
- They need very good knowledge of software engineering and software development best practices.
- Expert-level React Native developers should be very familiar with software development methodologies like Agile.
- They need familiarity with project management practices.
- React Native experts should demonstrate leadership competencies.
A short discussion about a few leading providers of back-end servers
I talked about the need for React Native developers to know well about the prominent back-end server providers. They should at least have familiarity with the following providers:
- Amazon Web Services (AWS): React Native developers will know all about AWS (Amazon Web Services). AWS is a key player in the cloud services space. Whether you want IaaS (Infrastructure-as-a-Service), PaaS (Platform-as-a-Service), or other services, you would expect leading cloud providers to have you covered. AWS fits the bill well. It covers the entire gamut of cloud infrastructure and offers all relevant services for back-end development. AWS offers an impressive array of cloud services, e.g., AWS S3, AWS EC2, AWS Elastic Beanstalk, AI/ML services, relational database management services, DevOps tools, and much more.
- Microsoft Azure: Quite in line with your expectations from a leading cloud provider, you can get all the essential services for back-end development from Microsoft Azure. Azure offers cloud server infrastructure management, cloud storage, databases, AI/ML services, DevOps services, and more. Azure SQL, Azure Cosmos DB, and Azure OpenAI services are just a few examples.
- Google Cloud Platform (GCP): GCP is another well-known cloud provider. React Native developers can get all of the necessary cloud infrastructure and other services on the Google Cloud Platform for the back end. API integration, infrastructure services, storage services, cloud database services, security solutions, AI services, etc., are just a few examples.
Note that all of the above-mentioned cloud providers have robust cloud capabilities. Their solutions are easy to use, and these cloud platforms provide extensive documentation.
5 Steps to Hire The Best React Native Developer
Hiring the best React Native developers is not so difficult when you choose the right path. Now that you understand the different levels of React Native developers, you are likely ready to start the process.
Step 1: Agree on the React Native cross-platform development project requirements and identify the type of React Native developers needed (a fundamentally important step)
I have given you examples of different categories of React Native projects. I have explained how you can analyze the complexity of a project. You should now understand the number of React Native developers and the different experience levels you need. Write down the hiring requirements based on this.
Step 2: Decide on a suitable platform to hire React Native developers (a step that matters a lot)
I assume that you plan to hire remote React Native mobile app developers and not developers who would be collocated with your team. I can then talk about 2 options for hiring React Native app developers, which are as follows:
- Hiring React Native developers from a Reliable Software Development Company with a sound reputation;
- Hiring freelancers for React Native app development.
You should always exercise the option of hiring React Native developers from a reputable and trustworthy software development company. Take a look at the following reasons for my recommendation:
Your advantages are manifold if you hire React Native Developers from a professional, reliable, and well-known software development company:
- A typical, reliable, reputable software development company manages a sizeable community of competent React Native developers. Such companies stand a better chance of assigning developers with the technical expertise and experience suitable for your project.
- Your chances of hiring proficient React Native experts improve if you hire from well-known software development companies, since they have comprehensive vetting processes. You also save time and energy due to such extensive vetting processes.
- You can get plenty of flexibility from trustworthy software development companies. For example, you can hire individual React Native developers or an effective React Native app development team. You can outsource your project from start to end or hire developers for your React Native team augmentation.
- I must also mention the complimentary project management support offered by prominent software development companies. If you hire developers from them, they typically assign a dedicated tech account manager to your project, who provides considerable project management support.
- While on the topic of project management, note that hiring developers from reputed software development companies gives you access to industry-standard and robust project management tools.
- You will always execute very structured and clear legal agreements if you work with a trustworthy software development company. Such transparent agreements protect your intellectual properties and secure your legitimate interests.
- Usually, reliable software development companies provide a week-long risk-free trial period. If they assign a developer who isn’t the right fit for your project, they will replace the developer within that week at no additional cost.
- Finally, you can get a complimentary quality assurance service from reputed software development companies. The QA experts test for potential defects before a release.
As I indicated above, the other alternative is hiring freelance React Native developers. I don’t recommend this option, though, and I will explain why shortly. The surfeit of freelance platforms, their networks of global talent, and the possibility of paying a low hourly rate can appear tempting. However, clients hiring freelancers must contend with multiple risks, even for simple projects.
Why might it be a bad idea to hire React Native developers from freelance platforms?
- Freelancers are part-timers. You can’t get dedicated effort from them. Since freelancers might work on multiple projects simultaneously, their focus on your project might suffer. This might adversely impact both the schedule and quality of the work on your project.
- Freelance platforms have a hands-off approach both before and after you hire freelancers on those platforms. Before hiring a freelancer, you must shortlist resumes and interview freelancers. You must verify their credentials and references entirely on your own. After you hire freelancers, you must manage their work entirely on your own. This can considerably increase your project management efforts. You don’t get any project management support from freelance platforms either. Also, you own the entire risk management process.
- A freelancer with questionable ethics could steal your React Native cross-platform app development idea (this has happened many times before). You need to closely guard against freelancers undermining your intellectual property rights.
- You could end up having to hire replacement React Native developers multiple times since your React Native freelancers might leave your project mid-way. Freelancers often look for lucrative projects; some might leave a project at short notice.
Step 3: Review and shortlist React Native programmers for interview, subsequently, interview the candidates (obviously, a critical step to hire React Native developers)
You will spend much more time shortlisting and interviewing freelancers than dedicated React Native developers from a trustworthy software development company. That’s due to the extensive vetting process followed by reliable software development companies. I recommend you follow all of the steps listed here in both cases.
Create a job post first. This can be quick when you work with a reputable software development company. Such companies have efficient processes, and their account managers work closely with you.
Subsequently, follow these steps:
Evaluating technical skills during the 1st round of the interview
Check the general technical knowledge of your React Native candidates during this round. At this stage, ask technical questions and evaluate their general experience and attitude. It is also a good idea to make sure that they are in a suitable time zone (I insist on an overlap of at least 4 working hours per day) and that they are happy with the pay rate offered.
The overall goal of this round of interviews is to narrow down the list to only those React Native developers who have the technical ability and experience to undertake your project.
Your questions should match the stated experience level of developers, which are as follows:
- Junior React Native developers;
- Mid-level React Native developers;
- Expert React Native app developers.
Your questions should aim to evaluate their hands-on programming skills. You should not ask just theoretical questions. Use our React Native interview questions if you need help.
Did you find anyone suitable for the next round? Set expectations by discussing the terms and conditions of the project.
Understanding the technical expertise of candidates during the 2nd round of interviews
You go far deeper in this round than just a technical assessment. Here, you evaluate whether a React Native developer can deliver high-quality code that meets both functional and non-functional requirements.
You need much more than a question-and-answer session. Candidates need to complete a mock assignment or make sufficient progress. Thoroughly check their work after the interview to see how good it is.
You need sufficient time since this round can take longer. Also, enlist help from knowledgeable associates if you aren’t a React Native expert, or hire an expert React Native developer from an outsourcing company. It really will save you a lot of money in the long term.
While you should evaluate all the critical aspects of React Native app development, I highlight examples of areas that you should concentrate on. These are as follows:
- Check whether the candidates know about state management.
- Find out if the developer ever conducted a React Native code audit.
- Evaluate whether the developer worked on a React Native TypeScript project and how they utilized the capabilities of TypeScript.
- Assess the developer’s knowledge of React Native class and functional components.
Assessing the relevant experience of React Native app developers during the 3rd or final assessment round
You need to check each candidate's real experience, which might help you develop your React Native app. Ask questions that help you gauge the complexity of candidates' past projects. Find out how your React Native candidate approached complex and customized requirements; try to assess their problem-solving skills.
Check which functionalities a candidate has developed. For example, did the React Native developer create apps with functionalities like user management, order management, user authentication, mapping integration, payment gateway integration, forms, reporting, etc.?
Find out whether the candidate implemented features involving cutting-edge technologies like artificial intelligence, and whether your project includes any of these technologies.
An important suggestion for you when you interview React Native mobile application developers
You should conduct the interview on a live video conference. Record the call so you can go back over it to reevaluate the candidate when you have completed all the interviews.
Ask developers to show their code on a shared screen. They should be able to showcase the React Native applications they developed earlier. Candidates should be able to show the code of the React Native apps they created. You should ask questions about that, and they should be able to respond with in-depth, technical explanations.
You should think twice before interviewing a React Native candidate who doesn’t agree to this reasonable request.
Step 4: Validate references thoroughly before you hire React Native developers
Hire expert developers for your next project
Once you have found suitable React Native developers with the required technical skills, experience, and attitude. You must conduct a thorough reference check before you can hire them, however.
You might find it hard to do this if you hire freelancers. The hands-off approach followed by freelance platforms doesn’t help either. Therefore, rely only on verified review comments. Verifying references tends to be easier when you hire developers from trustworthy software development companies, thanks to their extensive vetting processes.
Step 5: Enable the React Native application development team or developers to become productive quickly
You have now hired the React Native app developers you need. However, even the best React Native developers need something to become productive quickly, and that key is an effective onboarding process.
Your project manager must take the lead here and do the following:
- The PM and architect need to explain the project in detail.
- They must explain the functional requirements to the new developers.
- While explaining the importance of the React Native projects at hand, the PM and architect must also explain the non-functional requirements.
- The new React Native developers or the team must develop a deep understanding of the React Native project, for which the PM and architect need to explain the technical solutions to them.
- The architect should explain the software architecture diagram to the new team members.
- On a priority basis, the PM should grant the required access. New developers should get access to the project management tools, code repositories, and other relevant tools.
- The PM should explain the software development and project management processes to the new developers.
- The architect should establish a process for the new React Native developers to share their code.
- Finally, the PM should establish a communication process with the new developers.
Top 5 Companies to Hire React Native Developers in 2025
You should now have a thorough understanding of the process of hiring React Native developers. If you don’t already have a hiring platform in mind, I will now talk about the 5 best companies to hire React Native developers from, which will help you further.
1. DevTeam.Space
DevTeam.Space is a software development company where you can hire senior React Native developers. It is headquartered in the US, which is an advantage for American companies looking for software developers.
DevTeam.Space lets you hire dedicated React Native developers. Not just the React Native technology but DevTeam.Space has extensive capabilities in all of the prominent technologies. Overall, the company has more than 1,200 developers and over 60 software development teams.
A community of developers so large requires careful management and DevTeam.Space does exactly that. This proactive management is commendable since the company has developers not just from the US but also from Canada and Europe.
DevTeam.Space provides considerable career growth opportunities to developers, and the company routinely encourages developers to upskill. The AI-powered Agile process of DevTeam.Space also increases the effectiveness of its developers.
Since DevTeam.Space utilizes world-class development processes, and the company demonstrates excellent adherence to your project’s budget, quality, and schedule objectives. The result is an impressive track record of 99% project success. DevTeam.Space doesn’t sit on its laurels, though. The company continuously learns and comes up with innovative solutions.
NEC, Disney, and Airbus are just some of the giants who are clients of DevTeam.Space. The company has also successfully delivered many projects for startup organizations. Not just offering competent and certified React Native programmers, but also the trustworthiness and capabilities of DevTeam.Space gives you the best chance of success.
I would strongly recommend that you engage DevTeam.Space to get React Native development services. However, if you have a very simple React Native project that will likely cost you less than $5,000, then you can also think of hiring freelancers. Do keep in mind that you need to spend a lot of time shortlisting and interviewing freelancers. Here are the best platforms:
2. Upwork
Upwork is the biggest freelancer platform, so there are all kinds of freelancers on this platform, not just React Native freelancers. You can find graphic designers, writers, consultants, accountants, project managers, and many more types of professionals on Upwork.
Upwork is also headquartered in the US, so you will be able to exercise some legal action should your freelancer breach your contract. Please note that you, and not Upwork, are responsible for your developer’s performance, protection of your intellectual property, etc.
Since Upwork has a sizeable freelancer network, many React Native developers might get to see your job post. You might receive quite a few applications. Shortlist candidates and interview them. Negotiate rates if required.
Upwork offers a transparent contracting system, using which you can hire freelancers. You need to manage the work of freelancers on your own, so you must have software development project experience.
3. Freelancer
Freelancer.com is headquartered in Australia and is another large freelancer platform. It is similar to Upwork in many aspects. For example, Freelancer.com is also a general-purpose freelance platform that includes software developer freelancers. You can find React Native developers on it.
You need to create an account and post your job. Due to the size of the network, your job posting will have a good reach.
You must shortlist candidates, interview them, and hire a suitable freelancer. Freelancer.com provides a straightforward contracting process. Yet again, you are on board with all the risks of hiring freelancers.
4. Fiverr
Fiverr is yet another general-purpose freelance network, similar to Upwork and Freelancer.com. Its headquarters are in Israel. Freelancers with diverse skill sets join this network, which includes React Native.
Your responsibilities on the Fiverr platform are similar to those on other freelance platforms. You own the complete risks and responsibilities of creating an account, posting a job, shortlisting React Native developers, interviewing candidates, hiring them, and managing their work.
5. Toptal
Toptal is also a freelance platform; however, it’s different from the ones I talked about so far. While Toptal covers a few more skills besides software development, it focuses primarily on software development.
Headquartered in the US, this freelance platform also offers a notable differentiator. Toptal claims that its freelance network comprises only the top 3% of software developers. Due to these differences, you can reasonably expect to get capable React Native developers from Toptal.
However, Toptal follows a hands-off approach, too. You own the entire risks and responsibilities of hiring freelancers and managing their work.
Conclusion
I should now have a good understanding of where and how to hire React Native Developers. Among all the options I talked about, which one can give you vetted React Native experts promptly? DevTeam.Space is your best bet for hiring senior React Native developers or development teams with extensive knowledge quickly. But what if you want a cheap React Native developer for a small project? If you are looking to hire a React Native freelancer for a hobby project then one of the freelancer platforms listed above will suffice.
Irrespective of whether hiring experienced developers or a complete React Native mobile development team, DevTeam.Space’s React Native development services are highly praised by all of its past customers.
DevTeam.Space offers fair and transparent pricing, and they can assign skilled developers or a development team within 72 hours of your request.
They offer a risk-free trial; therefore, you have no costs if a developer falls seriously ill or you are not 100% satisfied. Their proven track record and high-quality vetting processes mitigate your risks. Here, note that DevTeam.Space has a 99% project success rate out of 300+ projects delivered.
DavTeam.Space’s complimentary tech account manager helps you with project management. Thanks to their AI-powered agile processes, industry vertical knowledge, and complex project delivery experience, your project management is easier when you hire React Native developers from them.
Don’t forget DavTeam.Space’s complementary QA! Their experienced QA experts test your React Native apps prior to a release and detect defects. Timely resolution of these defects before the release goes a long way toward a successful project delivery.
Wondering how you can hire dedicated React Native developers or a React Native team? Submit a DevTeam.Space React Native developer hiring form and a dedicated account manager will promptly help you via a discovery call.